If you create your own custom document library based on the document library feature you get the default views but what if you need extra views? You can take a deep dive into the XML and CAML to create your own view but for complex views this is a time consuming job and is it easy to make mistakes.
I found myself a very easy way to add views to a custom document library:
Step 1
Create a default document library
Step 2
If you have your own content types, link them to your document library
Step 3
Create the views you need (with filtering, grouping, sorting, ...)
Step 4
Reverse engineer your document library with the SharePoint solution generator
The SharePoint Solution Generator comes with "Windows SharePoint Services 3.0 Tools: Visual Studio 2005 Extensions", you can download it here
To reverse engineer your document library these are the steps:
- start the SharePoint Solution Generator
- choose for'list definition'
- fill in the url of the site where your document library is located
- select the document libraries you want to reverse engineer
- choose a name for the c# project
- Click 'Finish'
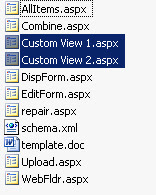
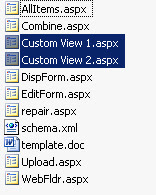
this is the result if you go to the solution folder:
 Step 5
Step 5
Copy the aspx files of the views to your custom document library folder, in this example: "Custom View 1.aspx" and Custom View 2.aspx"
Step 6
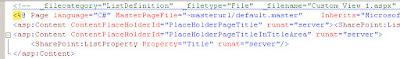
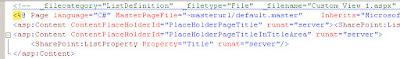
Edit the ASPX files of the views and remove the first comment line of the file. This is everything before "<
%@Page ..." Otherwise you will get an error if you use your views. (I think this is a bug in the Solution Generator).
 Step 7
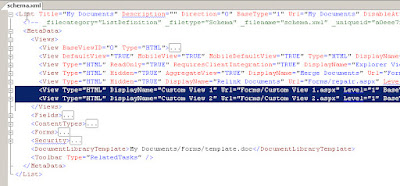
Step 7 The last step is to modify the schema.xml of your custom document library. You can copy past the lines from the reverse engineered document library schema.xml.
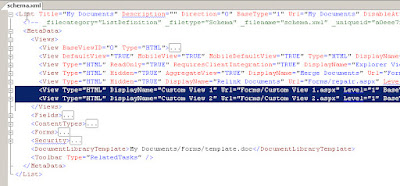
Go to the schema.xml of your reverse engineered document library and collaps the tags like the screenshot below. You now have a good overview of the views in you schema.xml. Do the same with the schema.xml of your custom document library. Now you only need to copy paste the two code blocks selected in the screenshot below to your custom document library.

Step 8
Deploy your solution and test your views!
Maybe a last tip : keep the default document library you created with the views in step 1 for future changes. (you can always try to reverse engineer an instance of your custom document library but for me the SharePoint solution explorer crashed on that ...)